Die Dauer der Ladezeiten der eigenen Webseite ist ein immens wichtiges Thema für alle Webseitenbetreiber. Dabei gibt es viele Möglichkeiten wie du die Ladezeiten deiner Webseite verringerst.
Je länger deine Webseite benötigt, um geladen zu werden, desto größer ist auch das Risiko, Besucher zu verlieren. Kein Internetbenutzer will heutzutage noch mehrere Sekunden warten, bis die angesteuerte Webseite geladen ist. Da so ziemlich jeder Mensch in Deutschland mittlerweile einen DSL-Internetanschluss besitzt, möchte er auch dementsprechend schnell durchs Internet surfen können und Webseiten, deren Ladegeschwindigkeit zu hoch ist, werden einfach wegklickt.
Weiter kommt hinzu, dass Google ebenfalls den Page-Speed (Ladegeschwindigkeit) deiner Webseite misst. Lädt deine Webseite zu lange, kann das mit ein Hauptgrund dafür sein, wenn du beim Google-Ranking eher die unteren Plätze belegst. Zur Suchmaschinenoptimierung wird deshalb auch empfohlen, die Ladezeiten so gering wie möglich zu halten, um beim Google-Ranking möglichst gut abzuschneiden.
WordPress Theme
Zuallererst ist es wichtig, welches WordPress Theme du verwendest. Schlecht programmierte Themes können bereits die Ladezeiten deiner Webseite stark erhöhen. Ich verwende auf meinen Webseiten fast ausschließlich das Genesis Framework. Dieses Theme wurde professionell programmiert und extra auf Ladezeiten hin optimiert. Das Theme kostet zwar etwas, aber die Investition lohnt sich auf jeden Fall. Auf der Webseite Studiopress.com gibt es weitere schöne Themes mit dem Genesis Framework, die ebenfalls perfekt optimiert sind.
= Die Performance der eigenen Seite kann schon alleine durch das richtige WordPress Theme stark verbessert werden.
Webhosting
Ein perfekt optimiertes Theme hilft dir aber nicht, wenn du für deine Webseite einen schlechten Webhoster (auch Provider genannt) gewählt hast. Mit schlecht meine ich einen Webhoster, der eine schlechte Verfügbarkeit hat und Webserver betreibt, die zu langsam und anfällig für Ausfälle sind. Besonders billige Hosting-Anbieter haben mit solchen Problemen zu kämpfen. Wähle deshalb einen guten Anbieter aus, der solche Probleme nicht hat. Du wirst für diesen zwar etwas mehr im Monat zahlen müssen, aber mehr als 10€ im Monat wird ein guter Webhoster für deinen Einstieg im Online Business nicht kosten. Teurere Webhosting-Pakete muss du dir erst kaufen, wenn du einen großen Besucheransturm auf deiner Webseite hast. Empfehlen kann ich dir die beiden deutschen Anbieter All-inkl, WP-Hosting und Pure-Host.
Bei Pure-Host.de hoste ich übrigens diese Webseite hier und bin mit der Leistung höchst zufrieden. Die dort angebotenen Webhosting-Pakete sind preislich absolut fair und der Service ist zudem große klasse, selbst am Wochenende bekommt man innerhalb von Minuten eine Antwort. Sehr genial!
= Gutes Webhosting verringert die Ladezeiten deiner Webseite.
Caching-Plugin
Ein aktives Caching-Plugin auf eurer Website, generiert aus dynamischen Inhalten statische Seiten. Damit spart man bei sehr vielen Besuchern das ständige Generieren der Seiten aus der Datenbank und entlastet daher die Datenbank. Eine sehr gute Möglichkeit, um die Ladezeiten auf deiner Webseite zu verringern. Es gibt mittlerweile einige gute Caching-Plugins, wie z.B. Cachify oder WP Super Cache. Zur Zeit verwende ich aber für meine Webseiten das Plugin „WP Fastest Cache„, da hier kaum Einstellungen vorgenommen werden müssen und das Plugin einwandfrei funktioniert. Bei vielen anderen Caching-Plugins müssen vor der Aktivierung einige Optionen angepasst werden und das kann schnell den Benutzer überfordern. Quick Cache ist einfach zu bedienen und läuft zuverlässig.
= Mit einem Caching-Plugin kannst du die Datenbank deines Providers entlasten und erhöhst damit auch die Ladegeschwindigkeit deiner Webseite.
Bilder optimieren mit Crazy Lazy
Mit dem WordPress Plugin Crazy Lazy kann ebenfalls die Performance der Webseite gesteigert werden. Nach Aktivierung des Plugins werden nicht alle Bilder sofort vom Server angefordert, sondern nach erst nach Bedarf. Scrollt der Besucher die Webseite bzw. den Beitrag herunter, werden die Bilder erst beim Erreichen der entsprechenden Stelle geladen. Das ganze geht so schnell, dass der Besucher davon nichts mitbekommt.
Achte zusätzlich auf die Größe deiner Bilddateien. Zu große Bilder fressen ebenfalls an dem PageSpeed.
= Zu viele und zu große Bilddateien erhöhen zusätzlich die Ladezeiten auf deiner Webseite. Mit Crazy Lazy lässt sich diese Ladezeiten erheblich verringern
Performance-Bremsen analysieren
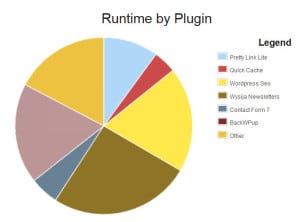
Je mehr WordPress Plugins auf der Seite aktiviert worden sind, desto langsamer ist auch deine Webseite, da bei jedem Aufruf der Internetseite auch die installierten Plugins geladen werden. Mit dem Plugin „P3 (Plugin Performance Profiler)“ kannst du die bereits installierten Plugins auf ihre Ladezeiten überprüfen. In einem Diagramm werden dir die größten Performance-Bremsen grafisch dargestellt (siehe Bild).
= Performance-Bremsen finden und ggf. ersetzen.

Page Speed messen
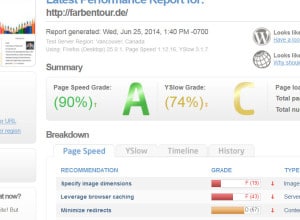
Um den Page Speed der gesamten Webseite anzeigen zu lassen, könnt Ihr auf gtmetrix.com eure Internetseite kostenlos analysieren lassen. Dort wird dann der PageSpeed gemessen und ein Report über eure Webseite erstellt. Das tolle daran: in dem Report erfahrt Ihr Tipps, welche Inhalte die größten Performance Bremsen zur Zeit sind.
= Page Speed mit gtmetrix messen lassen und die Performance Bremsen lösen.

Fazit
Das war mein Beitrag darüber, wie du die Ladezeiten auf deiner Webseite verringern kannst und damit deinen Besuchern und Google einen Gefallen tust. Optimiere und teste viel. Es kann sich für dich lohnen. 😉
Benötigst du noch mehr Tipps und fühlst dich fit, in den sensiblen Dateien des WordPress Ordners auf dem Webserver Optimierungen durchzuführen? Dann kann ich dir folgenden Artikel von Torben Leuschner empfehlen.
Viel Erfolg und viele Grüße,
-Fabian