Mit einem Random Post Button kannst du nach dem Zufallsprinzip einen Artikel auf deiner WordPress Webseite anzeigen lassen. Der Button kann als kleines Gimmick für deine Webseite verwendet werden oder auch einen wichtigeren Sinn erfüllen, z.B. auf Internetseiten wie welchenfilmsollichgucken.de oder waszumteufelsollichkochen.de.
Um einen Zufallsbutton in WordPress zu erstellen legen wir vorher ein Child-Theme für unser Main-Theme an. Dieses wird benötigt damit bei Aktualisierungen des Haupt-Theme unsere Einstellungen des Random Post Button erhalten bleiben.
Anmerkung 1: Dieser Zufallsbutton funktioniert bei mir mit den WordPress Themes „TwentyFourteen“.
Child Theme in WordPress erstellen
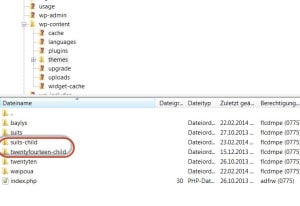
Zunächst gehen wir in das Verzeichnis „/NAME DEINES HAUPTORDNERS/wp-content/themes“ auf deinem FTP Server. Dort erstellen wir einen Ordner „DER NAME DEINES HAUPT-THEMES – Child“. In dem Beispiel verwende ich das „Suits“ Theme und habe dazu den Ordner „suits-child“ erstellt (siehe Bild).

Für unser Child-Theme erstellen wir jetzt eine eigene „style.css“ Datei. Diese erstellen wir mit dem Programm Notepad++ (zur Not geht auch das normale Windows Editorpad). Folgenden Code tragen wir nun in die Datei ein:
/*
Theme Name: suits-child
Description: my custom theme
Author: DEIN NAME
Version: 0.1
Template: suits
*/
@import url(‚../suits/style.css‘);
Wichtig: Der Name des Templates für das Child Theme sollte mit dem Namen des Main-Themes übereinstimmen (suits = suits-child).
Mit dem Befehl „@import url(‚../suits/style.css‘);“ werden die Einstellungen der style.css Datei des Main-Themes in das Child-Theme übertragen.
Um das Child-Theme zu aktivieren gehen wir in das Dashboard unserer WordPress Webseite und aktiveren unter „Design -> Themes -> suits-child Aktivieren“ das Child-Theme.

Erstellen eines Zufallsbutton (Random Post Button)
Damit der WordPress Zufallsbutton funktioniert müssen wir zuerst ein Seiten Template erstellen. Dazu erstellen wir mit dem Notepad++ eine „page-random.php“ Datei. In dieser Datei geben wir folgenden Code ein:
<?php
/*Template Name: Random Post Button */
$randomPost = get_posts(array(
’numberposts‘ => 1,
‚orderby‘ => ‚rand‘
));
foreach ($randomPost as $post) {
wp_redirect(get_permalink($post->ID));
exit();
}
get_header(); ?>
<div id=“primary“ class=“content-area“>
<div id=“content“ class=“site-content“ role=“main“>
<?php /* The loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‚content‘, ‚page‘ ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
</div><!– #content –>
</div><!– #primary –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Mit dem Code „$randomPost = get_posts(array(’numberposts‘ => 1,’orderby‘ => ‚rand‘));“ erstellt ihr ein Seiten Template welches jetzt immer nach dem Zufallsprinzip einen Artikel anzeigt. Wollte ihr nur Artikel aus einer bestimmten Kategorie angezeigt haben, müsst ihr zu dem Code noch “ ‚category_name‘ => ‚Name der Kategorie‘, “ eintragen. Der Code in der random-post.php Datei muss dann so aussehen:
<?php
/*Template Name: Random Post Button Kategorie 1*/
$randomPost = get_posts(array(
’numberposts‘ => 1,
‚category_name‘ => ‚Name der Kategorie‚,
‚orderby‘ => ‚rand‘
));
foreach ($randomPost as $post) {
wp_redirect(get_permalink($post->ID));
exit();
}
get_header(); ?>
<div id=“primary“ class=“content-area“>
<div id=“content“ class=“site-content“ role=“main“>
<?php /* The loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‚content‘, ‚page‘ ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
</div><!– #content –>
</div><!– #primary –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Aktivierung des Random Post Button in WordPress
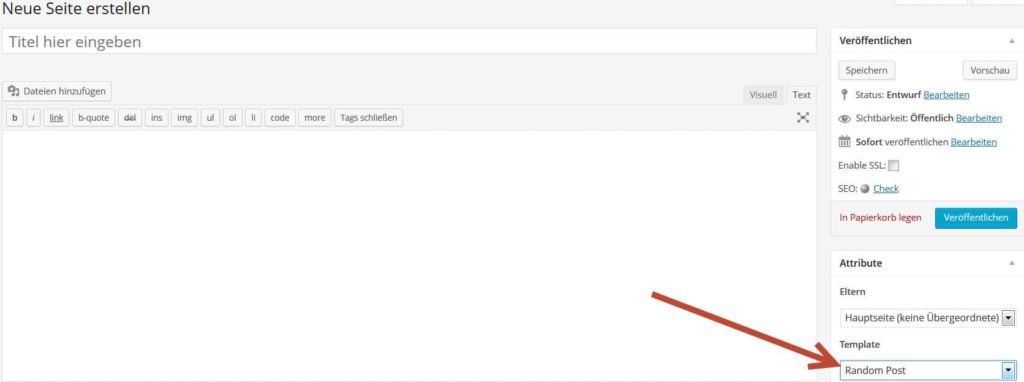
Um den Zufallsbutton zu aktivieren. erstellen wir eine Seite in WordPress und wählen unter „Attribute -> Template“ die Bezeichnung Random Post Button aus. Speichert die Seite und merkt euch die URL der Seite. Habt ihr schon Artikel für eure WordPress Seite geschrieben erscheint unter dieser URL jetzt immer nach dem Zufallsprinzip ein Artikel.

Die URL könnt ihr jetzt überall einbauen z.B. in die Menüleiste oder aber auch als Button im Widget Bereich. Um einen Button zu erstellen gebt ihr einfach folgenden Code ein:
<a href=“Die URL von der Seite mir dem Random Post Template„>
<button>Name des Buttons</button>
</a>
Diesen Code könnt ihr dann z.B. in einen Text Widget platzieren und so habt ihr einen schönen Random Post Button auf eurer Seite.
Ich hoffe ich konnte dir mit dieser Anleitung helfen. Hast du noch Fragen? Dann schreib doch gleich einen Kommentar unter den Artikel. 🙂
-Fabian